This post is meant as a brief preparation guide for front-end developers to get up-to-speed with the issues relating to writing front-end code that is to be integrated into Sitecore.
It has been collated from a few sources that I have read on the web, such as the good work done by Rob Cherney, Sean Kearney and Mark Ursino (see references at the bottom of this post) and incorporates my own personal experiences gained from working with Sitecore for a good few years.
It is important that front-end developers are familiar with the guidelines listed here because following them will make the integration of the any code that they produce into SItecore by the Sitecore developer much easier.
Following these guidelines will also allow for the site to be optimized from a performance perspective, for editors to continue to be able to use all the features of Sitecore and for the Sitecore developer to be able to create functionality that can be reused.
All text should come from Sitecore
When writing code to show messages to the end-user or showing an alert to indicate that a form has not been filled in correctly (as a common example) the text for the messages should come from Sitecore and not be hard-coded into JavaScript files.
For this reason, the mark-up should be built in such a way that the messages can be retrieved from the page when required by the front-end code.
One common strategy that is used to achieve this is to add additional attributes to HTML elements to contain messages. For example, to contain an error message in a form the following mark-up could potentially be used:
<input type="text" name="name" data-required-message="Please enter your name">
Think about the folder structure for resource files
Typically, the front-end developer would implement a folder structure which contains the JavaScript files, style sheets, images and maybe fonts (relative to the root of the site).
/css /fonts /img /js
In a Sitecore solution, there may be many sites that run from the same Sitecore installation. This means that the paths to the above folders will be common to all the sites running from the installation. Mark-up for the different sites in a Sitecore installation needs to be organised in an elegant way that is easy to integrate.
The front-end developer needs to be aware of this and follow guidance from the Sitecore developer as to how to store front-end resources in a folder structure that takes into account the different sites.
One common strategy for storing front-end resource files are to store them within folders that directly reflect the sites that the installation is serving:
/onesite/css /onesite/fonts /onesite/img /onesite/js /anothersite/css /anothersite/fonts /anothersite/img /anothersite/js
Alternatively, it may be better to create a themes folder if there is commonality for some of the front-end resource files:
/themes/common/css /themes/common/fonts /themes/common/img /themes/common/js /themes/group/css /themes/group/fonts /themes/group/img /themes/group/js /themes/markets/common/css /themes/markets/common/fonts /themes/markets/common/img /themes/markets/common/js /themes/markets/en-gb/css /themes/markets/en-gb/fonts /themes/markets/en-gb/img /themes/markets/en-gb/js /themes/markets/de-de/css /themes/markets/de-de/fonts /themes/markets/de-de/img /themes/markets/de-de/js
Following a front-end resource file structure that the Sitecore developer is happy with will make the integration of the front-end mark-up into the Sitecore solution a much smoother and simpler process.
Use the id attribute on HTML elements with caution
It is best to avoid using the id attribute on HTML elements. The reason for this is because the Sitecore developer may want to reference the HTML element from the back-end code. If so, then the Sitecore developer would add a runat attribute to the HTML element:
<ul id="ItemsList" runat="server"> </ul>
If the Sitecore developer does this then the id that is output to the front-end will change and this will cause any reliance on the id attribute in the front-end code to break (functionally and presentationally).
<ul id="main_0_centercolumn_0_ItemsList"> </ul>
There are some instances when it is may be fine to apply an id attribute. If, as a front-end developer, the workaround to not using the id attribute seems to be overly cumbersome then it may be prudent to check with the Sitecore developer (if possible) to determine if it is ok to use an id in a specific circumstance.
The factors that the Sitecore developer would take into account when considering if it is ok may include if he or she needs to manipulate any of the attributes on the HTML element for any reason and if the children of the HTML element need to be manipulated (for example, if the mark-up for the items in a list need to be generated server-side).
Anticipate that some HTML blocks may be modular
Often, the design that the front-end developer needs to translate into mark-up may contain an area that can be used in different places on other pages.
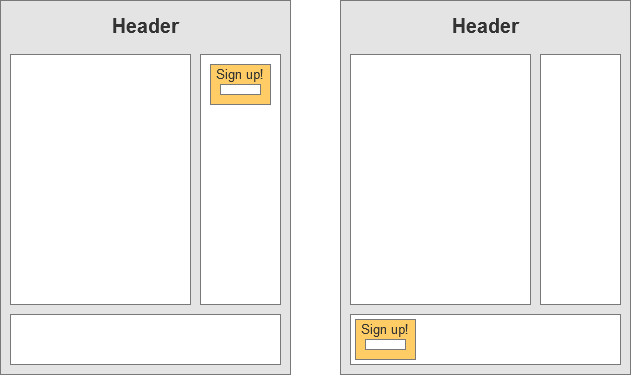
There may be, for example, a newsletter module that can appear in the footer on one page and in the right-column on another page.
When writing the mark-up for these kinds of HTML blocks, the front-end developer needs to be aware that the Sitecore developer may create, for example, a sublayout that would contain the mark-up for this block of code.
For this reason, the mark-up should be the same in the different locations so that it can be re-used. Also, in the CSS the front-end developer should not assume that the module will always be in the footer or the right-hand column. Rather he or she should write the CSS in such a way that it would be applied to the elements in the module regardless of where the module is placed.
The following code would NOT be suitable because it assumes that the module is in the right-hand column.
.two-column-layout .sidebar .newsletter-module .title {
font-weight:bold;
}
The following CSS would be applied to the module if it is in the right-had column or in the footer (or anywhere else for that matter).
.newsletter-module .title {
font-weight:bold;
}
Don’t apply special attributes to the last item in repeating elements
Often front-end developers need to identify the first or last item in a list of items or HTML elements.
<div class="items-container"> <div class="item first">...</div> <div class="item">...</div> <div class="item">...</div> <div class="item">...</div> <div class="item">...</div> </div>
In such circumstances it should be noted that it is far easier for the Sitecore developer to identify the first item (as in the example above) rather than the last item.
This is because if the Sitecore developer needs to identify if an item is the last item in a list of items then he or she needs to write code to count the items and then use the count to determine the last item. This carries much more of a performance hit on the server than simply treating the first item differently.
The ideal solution, of course, is to avoid modifying the attributes of the first and/or last item at all if possible.
<div class="items-container"> <div class="item">...</div> <div class="item">...</div> <div class="item">...</div> <div class="item">...</div> <div class="item">...</div> </div>
Content retrieved using AJAX techniques may not be editable in the Page Editor
For the front-end developer, the use of Ajax and Ajax-type techniques allows for some very clever ways of delivering content to the end-user.
However, any content that is served in this way is no longer editable when using Sitecore’s Page Editor. That is not to say that this content can’t be edited because the content editor can still navigate through to the item containing the content in the content tree in the Sitecore client. However, some content editors who use Sitecore have a strong preference for using the Page Editor and would much rather edit content in this way.
The effect on the ability to edit content from the Page Editor is something that needs to be considered when content is not coming from the HTML in the page but rather as the result of a lookup from a web service of some description (such as a web service that returns content in JSON format).
This is an issue where it may be an idea for the front-end developer who wants to try a particular AJAX approach to weigh up the pros and cons with the Sitecore developer. The Sitecore developer would also be aware of any implications with any potential DMS integrations when using such techniques.
HTML in paragraphs
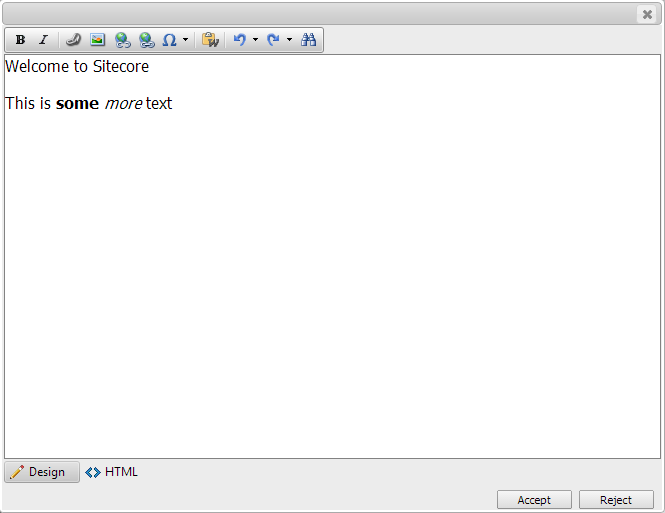
Typically, when a Sitecore developer wants content from a Sitecore rich text field to be output to the front-end he may use a Sitecore control in the following way.
<sc:FieldRenderer runat="server" FieldName="Subheader" EnclosingTag="h2" /> <sc:FieldRenderer runat="server" FieldName="Page Content" />
The output of this will look something like this:
<h2>This is the subheader.</h2> <p>This is some sample text.</p> <p>This is some more text on another line.</p>
It is best to avoid adding more custom classes into HTML in paragraphs because this would be difficult for content editors to replicate.
<p>This is some <span class="highlight">sample text</span>.</p>
It is possible for a Sitecore developer to write Rich Text Editor HTML snippets to make it easier for the content editor to enter this type of HTML but this would require extra development time for the Sitecore developer and some effort to educate the content editor (who may still not use it).
The use of standard HTML tags is fine because these are exposed to the content editor in the Rich Text editor.
<p>This is <strong>some</strong> <em>more </em>text</p>
Isolate jQuery from Sitecore to prevent conflicts
Sitecore’s Page Editor which is a very useful tool that content editors can use to edit aspects of a page whilst actually viewing it. A lot of the front-end functionality provided by the Page Editor is implemented using jQuery that is initiated when the page is in Page Editor mode.
In some instances of Sitecore (i.e. versions of Sitecore before 6.5 revision 110419) it is possible for a page that uses jQuery to seem to work when the mark-up is complete only for it to break when it is run in Page Editor mode.
This is because the custom jQuery can conflict with the Prototype JavaScript library’s $() (i.e. the “dollar” function) that is being used by Page Editor in these versions of Sitecore.
If you are writing front-end code that is going to be integrated into an older version of Sitecore then to continue to use the $() function and avoid conflicts the front-end developer will need to isolate the jQuery code by wrapping the whole of it, such as in the following example:
(function($){ //
$(function(){
// Do something with $ in here
});
})(jQuery);
References
- Sitecore Front-End Development Best Practices [Mark Ursino]
- Sitecore friendly html, css and javascript [Sean Kearney]
- Avoiding jQuery’s noConflict() Mode with Prototype and Sitecore [Rob Cherney]
- Sitecore Page Editor Javascript Error [Stack Overflow]
-
Professional Sitecore Development Chapter 11: Sitecore Best Practices, Tips, and Tricks [John West]



July 16, 2015
Why not just use pseudo classes for the last and first elements for styling? li:last-child
January 25, 2016
Thanks for your comment Max. I think that the reason why I didn’t mention that when I wrote the post was because at the time there wasn’t enough cross-browser support for pseudo classes to provide consistent functionality across our (where I was working at the time) target browsers. Things have moved along now and so it should be fine to use pseudo classes.